ROLE
- Product design
PLATFORMS
- Mobile
AGENCY
- FinHub Global
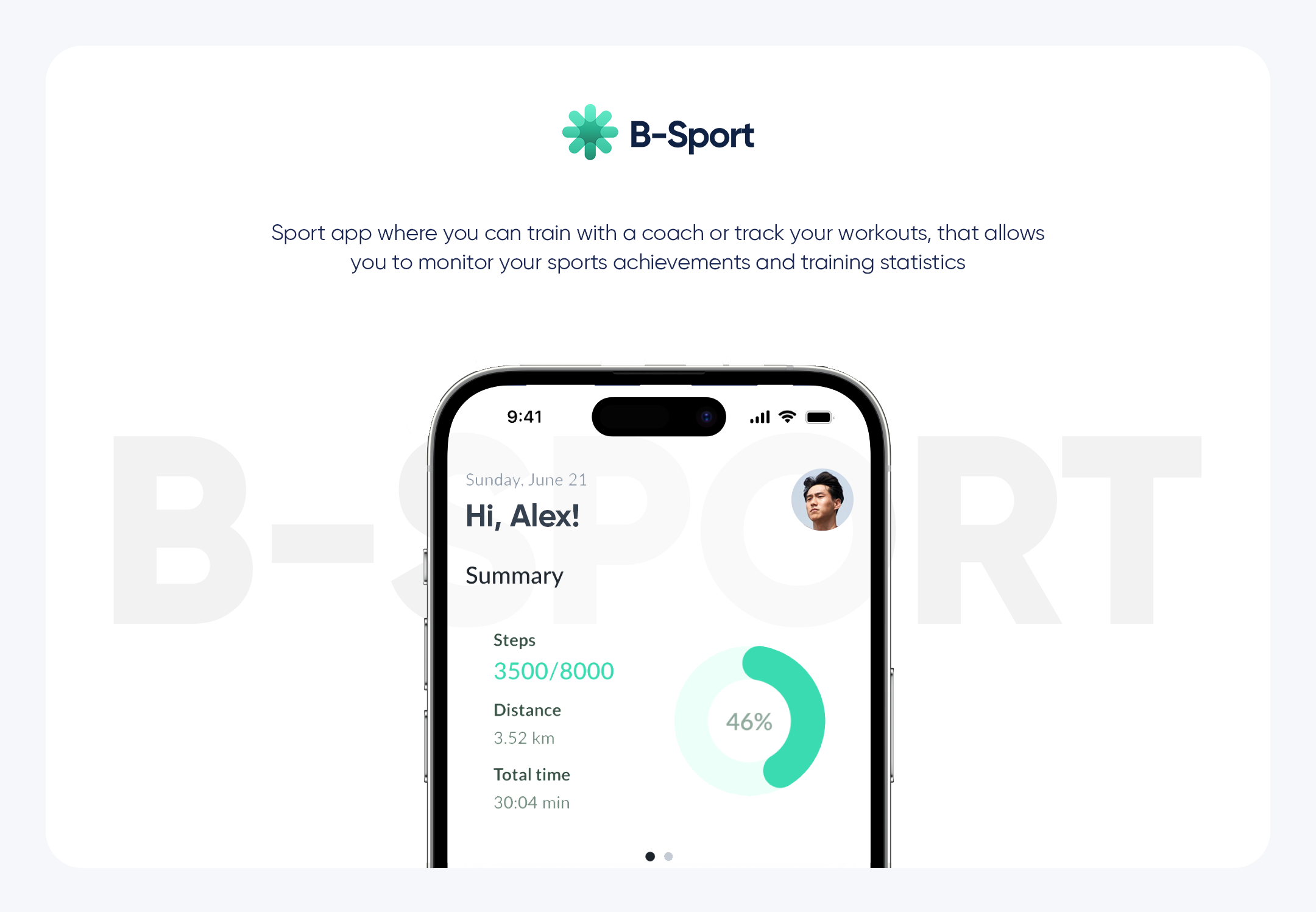
B-Sport
Sport application where you can train with a coach or track your workouts
Background: Develop an sports app for users to achieve goals, track progress, and analyze training data. Study factors influencing self-motivation, gather insights on user views of existing market apps.

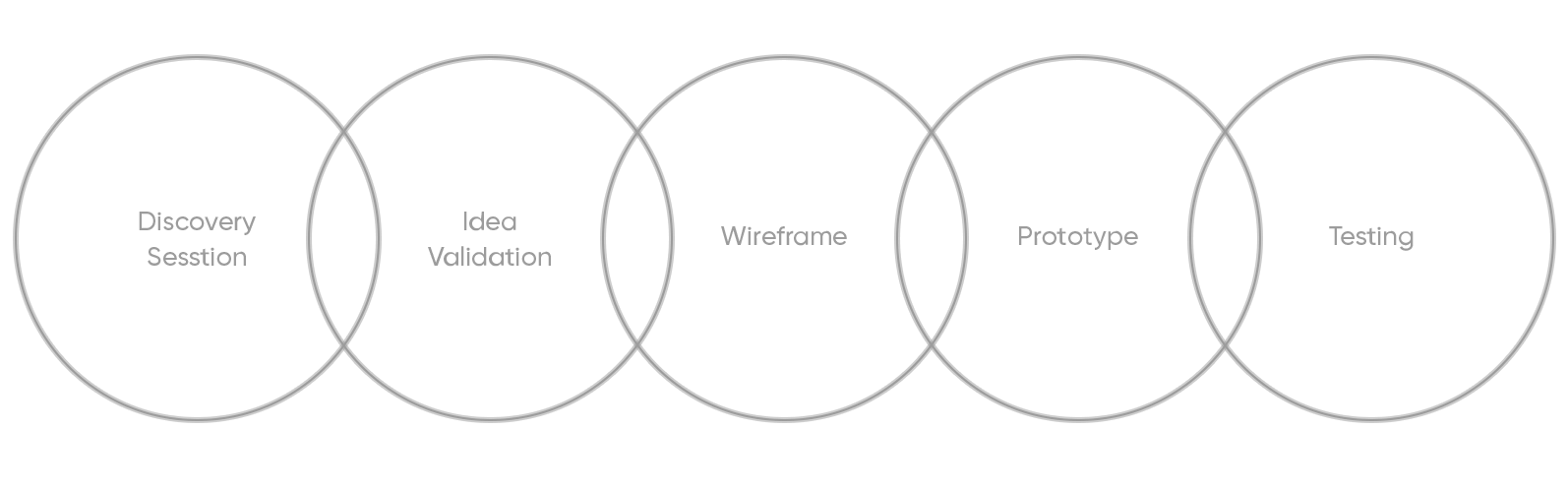
Design process
The design process involved competitors and user analysis, prototyping, testing and design to create a user-friendly and intuitive application

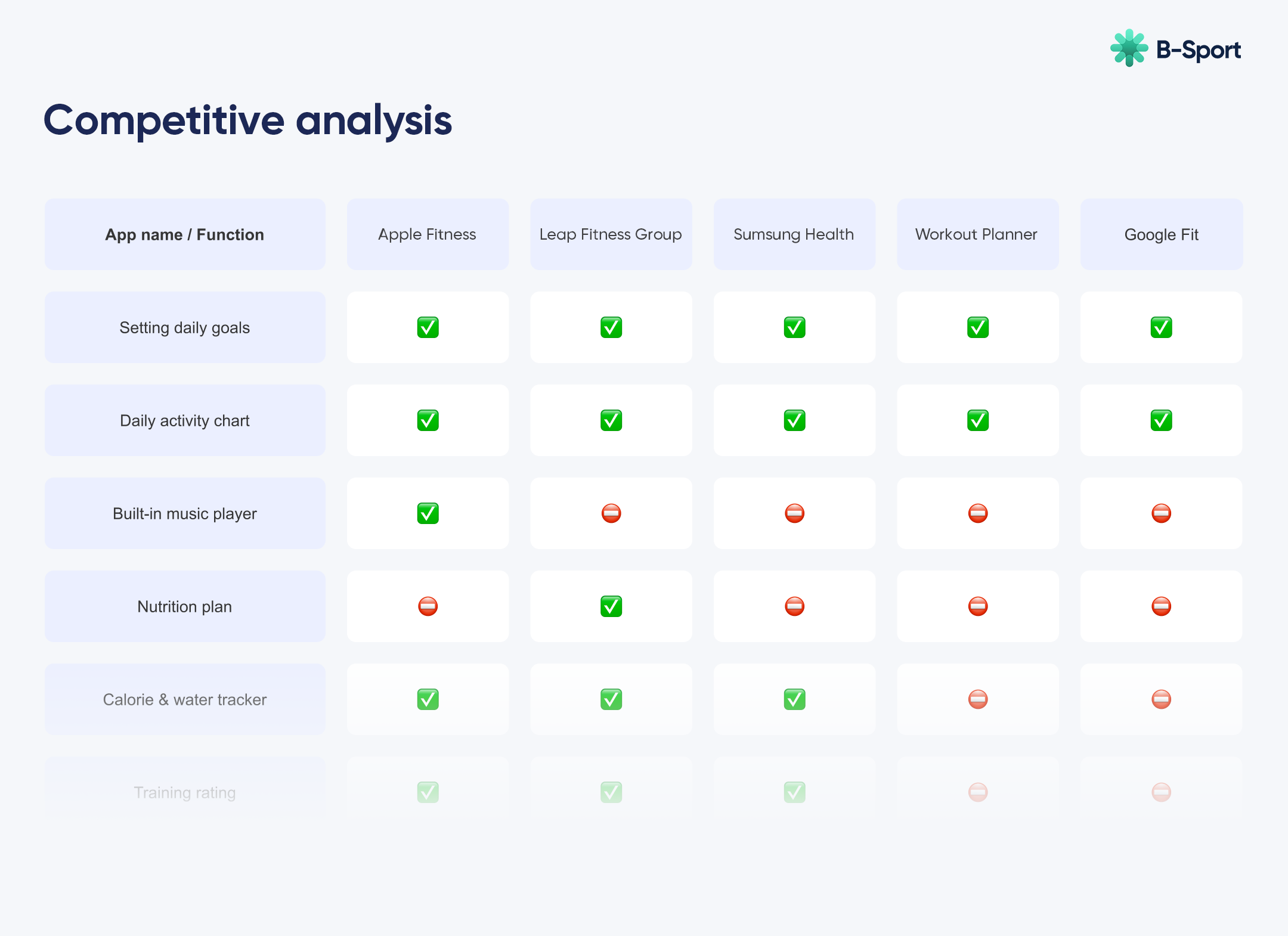
Competitive analysis
Its purpose is to collect valuable information to understand the strengths and weaknesses of competitors, to get ideas for product changes

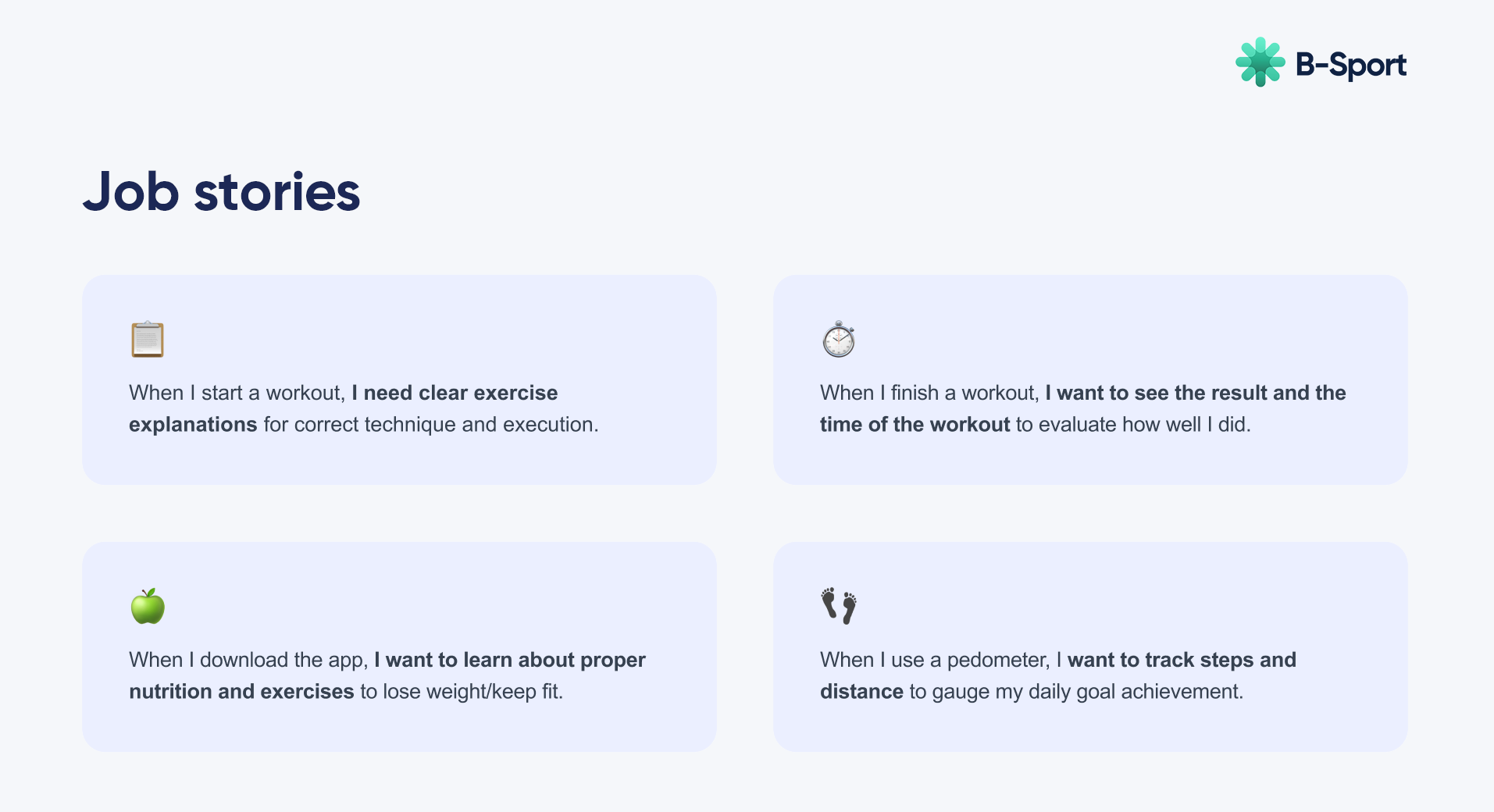
Job stories
They help determine what the user wants to achieve and the context of their situation. Understanding the needs of users helps to create a product that better meets their expectations, which helps to increase user satisfaction

Customer Journey Map
Helps identify and address weaknesses, problems and challenges faced by customers. Identifies inefficient processes and opportunities to improve customer interactions

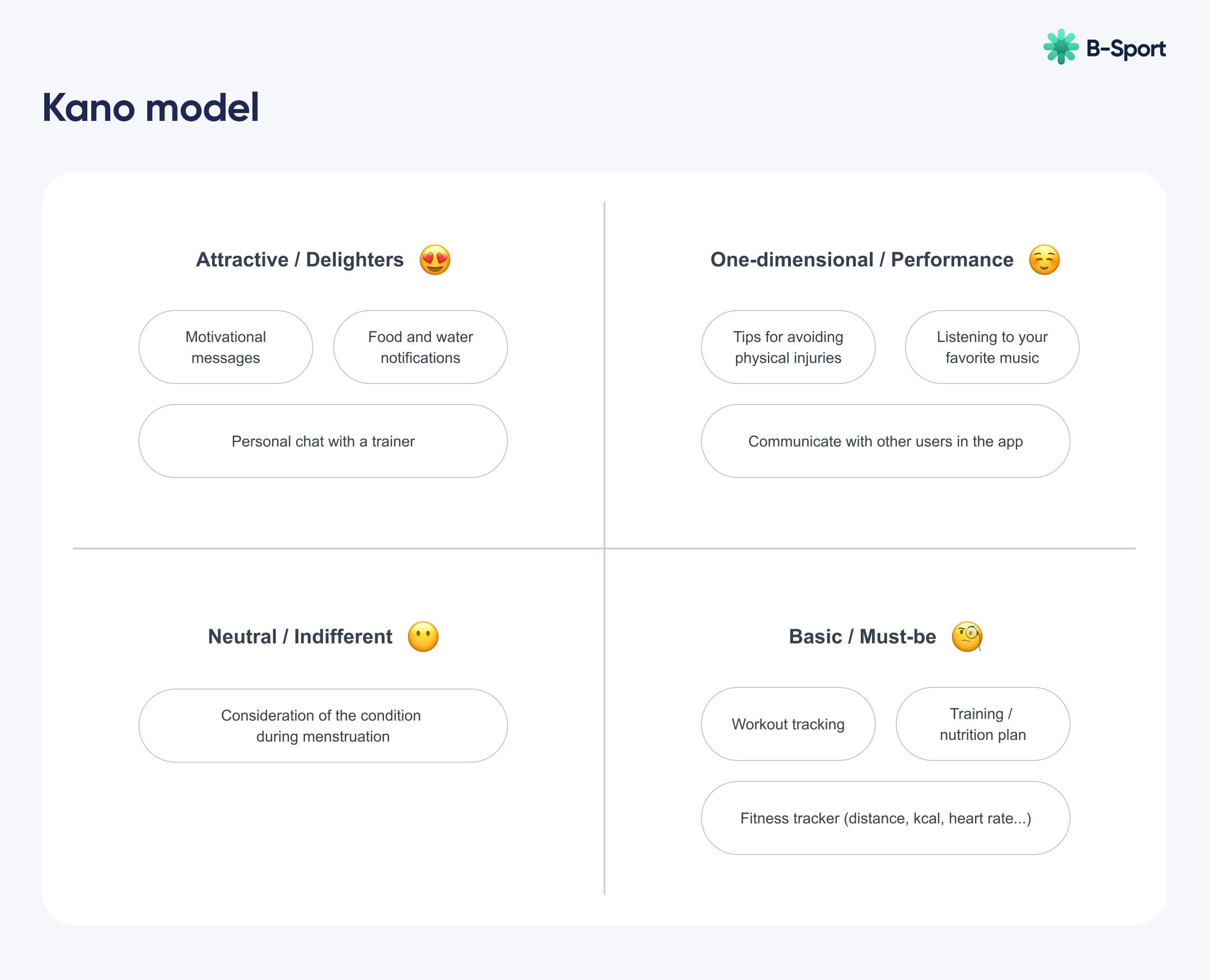
Kano model
The Kano model is used to analyze and understand the requirements and user satisfaction of a product. It helps to identify which aspects of the product are mandatory, which are merely nice to have, and which may lead to user dissatisfaction.

Information Architecture
Helps to create logical and understandable information structures, which simplifies user navigation through the application, provides quick access to the necessary data and facilitates its search

Wireframe
Connect the information collected in the previous step to create a rough draft template. This will help the team visualize and test the smoothness of the connections and identify areas that need improvement.

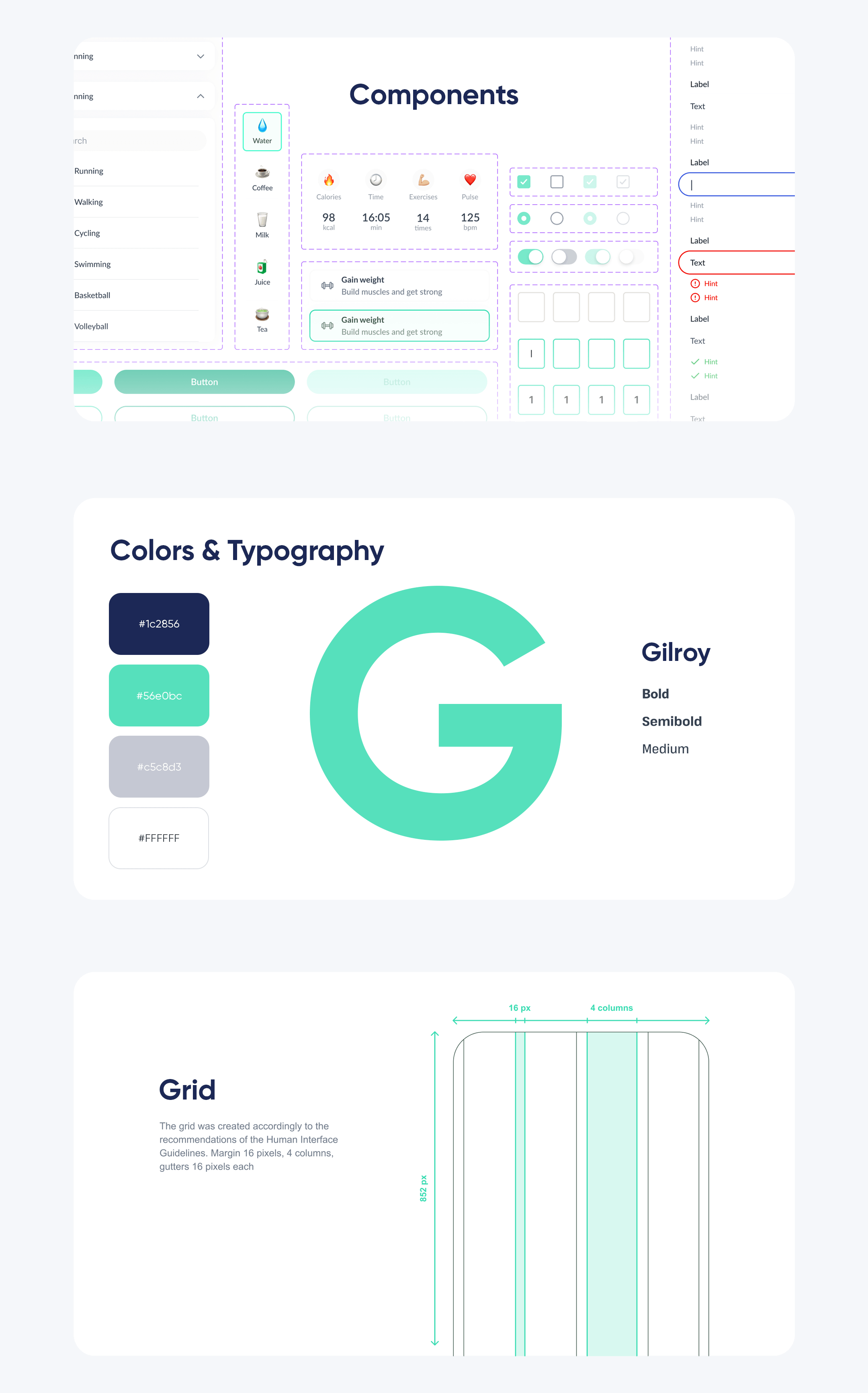
Design System
Collection of reusable components, guided by clear standards. They are pattern libraries, design languages, style guides, coded components, brand languages, and documentation.

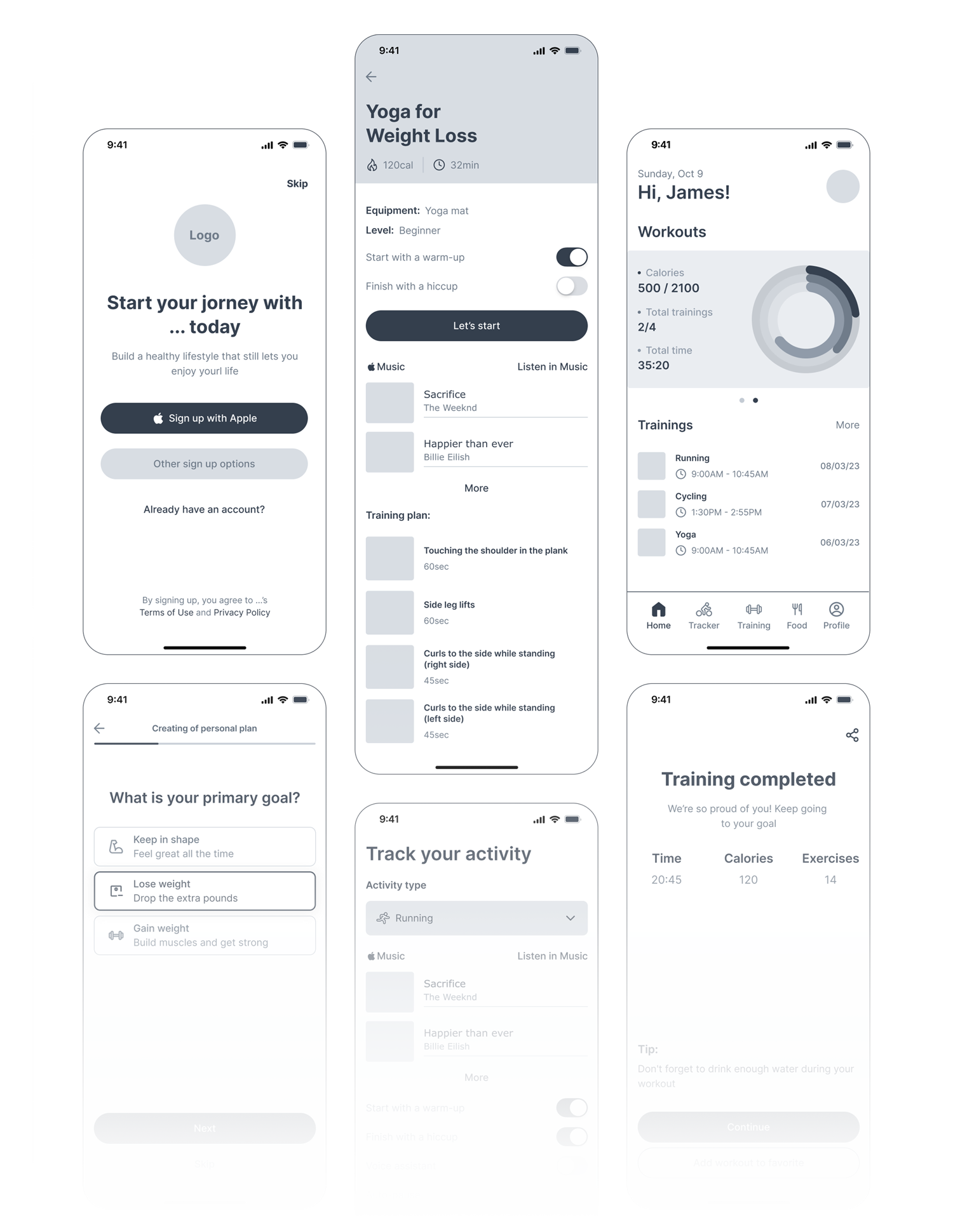
Prototype
An application turning an everyday chore into an inspiring and simple end-to-end experience of exercising and improving your health. The final prototype was completed with 44 screens.
